こんにちは。
昨日のセミナーの熱が下がらないうちに、SalesIQの利用をするべく、さっそくサインアップ~SalesIQのJavascriptコードの設置までを行ってみました。
この記事には、
- ZohoSalesIQのサインアップの手順
- ZohoSalesIQのJavascriptコードの設置(WPのサイトにGoogleタグマネージャーを使用)
が記載されています。
日本語の情報がなかなか見つからない状態ですので、少しづつ設置や設定などの情報をブログにアップしていきたいと思います。
ZOHO SalesIQのサインアップ
まずはSalesIQのサインアップ(登録)からです。
サインアップは簡単にできますが、ZOHOアカウントをすでに持っていると、一瞬引っかかることになるかもしれません。
まずは、
にアクセス。
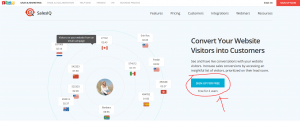
するとこんな画面が表示されます。
赤で囲んだ「SIGN UP FOR FREE」をクリックしましょう。
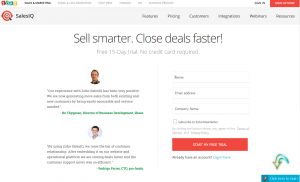
すると登録用の画面が表示されます。
右下にSalesIQの機能であるチャットへのアイコンがピコピコしてますが、ここは無視です。
ちゃっとで話してみたいというたかはぜひどうぞ。
Nameには、自身のユーザ名を
Emailには、登録したいメールアドレスを
CompanyNameには、会社や組織名を
それぞれ入れて登録します。
ちなみに、Nameは日本語OKですが、CompanyNameには日本語が使えない模様です。(2015年10月22日現在)
そのせいでZOHOアカウントにログイン済みでアクセスして、会社名が日本語で登録している場合、登録ボタンが有効化されず「???」という状態になります。
普通に日本語入力するとエラーメッセージがでるのですが、ログイン済みの状態では、エラーが表示されないという細かいトラップがありますので、注意してください。
これは、組織名を一旦英語などにして登録すればOKです。
登録完了すると、こんな画面が表示されます。
日本語化がまだ進んでいないとのことでしたが、メニューや説明などはそれなりに日本語化されているようです。
SalesIQのJavaScriptの設置1:Googleタグマネージャーについて
さて、すぐにJavascriptのコードを設置したいところですが、場合によっては下準備が必要です。
コードの設置には、今回googleタグマネージャーを使用しました。(昨日のセミナーの清水さんがGoogleタブマネージャーを使用されていました)
タグマネージャーは、Webページに複数のタグ(Javascriptコード)を設置して管理するのに非常に便利なツールです。
マーケティングオートメーション機能をWebサイトで実現する場合、Googleアナリティクスだけでなく、その後Adwordsなど色々なタグを管理していく必要が出てくることになりますので、ぜひ試してみてください。
Googleタブマネージャーについては、色々情報もありますし、ここでは詳細は掲載しません。
Googleタブマネージャーを詳しく知りたい方は、こちらの書籍が初心者向けに丁寧に書かれていてお勧めです。
SalesIQのJavaScriptの設置2:設置手順
今回SalesIQを実装するサイトでは、Googleタグマネージャーを使用していませんでしたので、以下の手順で設置を行いました。
- Googleタグマネージャーの登録(登録はこちら)
- 設置サイト用のコンテナの作成
- タグ作成(GoogleAnalyticsのタグ、SalesIQのタグの2種類)
- GoogleタグマネージャーのコードをWebサイトに設置
- タグマネージャーのプレビュー機能で、テストの実施
- 既存のGoogleAnalyticsのコードを削除
- Googleタグマネージャーを公開
とりあえず、詳細な説明は省きますが、それぞれの操作としてはそれほど難しくありません。
タグマネジャーを使わない場合には、直接SalesIQのコードをWebページに埋め込む形になります。
その場合には、4の作業のみ実施すればOKですが、すべてのページに張り付ける必要があり、作業方法などは利用環境によって異なります。
今回の作業は、WordPressで運用されているサイトで行ったので、コードの設置には、WPのプラグインを使用しました。
利用したプラグインは、「DuracellTomi’s Google Tag Manager for WordPress」ですので、同じくWPでGoogleタグマネジャーを使用する場合には、活用してみてください。
プラグインの設定手順は、WPの管理画面のプラグインメニューから
- プラグインの検索
- インストール
- 有効化
- 設定(コンテナIDの入力とタグの挿入位置設定)
- 変更を保存
でOKです。
タグの挿入位置は、GoogleAnalyticsは<body>タグの直後、SalesIQは</body>タグの直前が推奨のようですが、今回は</body>タグの直前に配置しています。
おそらく問題は発生しないと思いますが、GoogleAnalyticsの集計が問題なく行われるかは、様子を見たいと思います。
なお、SalesIQのコードは、SalesIQにサインインすると表示される「VisitorTrackingCode」を使用します。

右側のCopyThisCodeをクリックすればコピーできますので、このコードをタグマネージャーのタグ作成の際に貼り付けます。
(直接設置する場合は、このコードを</body>タグの直前に貼り付けてください)
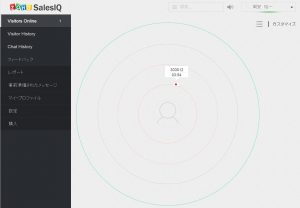
設置が正しく完了すると訪問者のトラッキングが開始され、SalesIQの管理画面のVisitorsOnlineで訪問者をリアルタイムに見ることができます。
ちなみに、このメニューで表示されるのは、現時点の訪問者です。
デフォルトの設定では、地域により国が表示され、訪問者のID(再訪問の際のID)と滞在時間が表示されています。
この同心円は、滞在時間のしきい値を表していて、最初に訪問すると一番外側の円に、その後時間の経過とともに徐々に中心に近づいていきます。(しきい値の設定ももちろん変更可能)
とりあえずスマホか別のブラウザでアクセスすると新たな訪問者が追加されることを確認できて面白いです。
この設定では、滞在時間を基準としていますが、他の基準で設定も可能なようです。
今回設置したサイトは、訪問者数が少ないサイトですので若干面白みに欠けますが、もう少しアクセスがあるサイトだとこの時点でVisitorsOnlineのメニューを見るだけで結構面白いと思います。
SalesIQを設置してみての感想
今回はとりあえずサインアップからSalesIQの有効化まで実施してみましたが、ある程度Web管理の知識があれば、設置だけであれば、1時間もあればできるのではないかと思います。
このあとスコアリングやら複数のサイトのトラッキングやらCRMとの連携やらいろいろやることは多いですが、まずは設置するところまはすぐできるので、皆さんも試してみてください。
ではでは。